What Makes A Good Website Design
Usability and the utility, not the visual design, make up one's mind the success or failure of a website. Since the company of the page is the only person who clicks the mouse and therefore decides everything, user-centric design has become a standard approach for successful and profit-oriented web design. After all, if users tin can't use a characteristic, information technology might likewise not exist.
We aren't going to hash out the design implementation details (e.g. where the search box should be placed) equally information technology has already been done in a number of manufactures; instead we focus on the main principles, heuristics and approaches for effective spider web design — approaches which, used properly, can pb to more sophisticated design decisions and simplify the process of perceiving presented information.
Please notice that you might be interested in the usability-related articles we've published before:
- Designing A Perfect Accordion
- Designing A Perfect Responsive Configurator
- Designing A Perfect Birthday Picker
- Designing A Perfect Engagement and Time Picker
- Designing A Perfect Mega-Dropdown
- Designing A Perfect Feature Comparison
- Designing A Perfect Slider
- 30 Usability Issues To Be Aware Of
- Subscribe to our electronic mail newsletter to not miss the next ones.
Principles Of Expert Website Blueprint And Effective Web Design Guidelines
In social club to utilize the principles properly we kickoff demand to understand how users interact with websites, how they think and what are the bones patterns of users' behavior.
How Do Users Think?
Basically, users' habits on the Web aren't that different from customers' habits in a store. Visitors glance at each new folio, scan some of the text, and click on the first link that catches their involvement or vaguely resembles the matter they're looking for. In fact, at that place are large parts of the page they don't even look at.
Almost users search for something interesting (or useful) and clickable; as soon equally some promising candidates are establish, users click. If the new folio doesn't run across users' expectations, the Back button is clicked and the search process is connected.
- Users capeesh quality and brownie. If a page provides users with high-quality content, they are willing to compromise the content with advertisements and the blueprint of the site. This is the reason why not-that-well-designed websites with high-quality content gain a lot of traffic over years. Content is more important than the design which supports it.
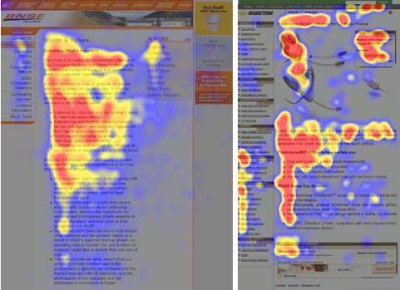
- Users don't read, they scan. Analyzing a spider web-page, users search for some fixed points or anchors which would guide them through the content of the page.

Users don't read, they scan. Notice how "hot" areas precipitous in the centre of sentences. This is typical for the scanning process. - Web users are impatient and insist on instant gratification. Very uncomplicated principle: If a website isn't able to meet users' expectations, then designer failed to get his job done properly and the visitor loses money. The higher is the cognitive load and the less intuitive is the navigation, the more willing are users to exit the website and search for alternatives. [JN / DWU]
- Users don't make optimal choices. Users don't search for the quickest way to find the information they're looking for. Neither do they browse webpage in a linear way, going sequentially from 1 site section to another i. Instead users satisfice; they cull the first reasonable option. As soon equally they find a link that seems like it might atomic number 82 to the goal, in that location is a very good chance that it will be immediately clicked. Optimizing is hard, and it takes a long time. Satisficing is more efficient. [video]

Sequential reading flow doesn't work in the Spider web. Right screenshot on the image at the bottom describes the browse path of a given folio. - Users follow their intuition. In virtually cases users muddle through instead of reading the information a designer has provided. Co-ordinate to Steve Krug, the basic reason for that is that users don't care. "If we detect something that works, we stick to it. It doesn't thing to u.s.a. if we understand how things work, as long as nosotros can use them. If your audience is going to act like y'all're designing billboard, and then blueprint smashing billboards."
- Users want to have control. Users want to be able to command their browser and rely on the consistent data presentation throughout the site. E.k. they don't want new windows popping up unexpectedly and they want to be able to go back with a "Back"-button to the site they've been before: therefore it's a good practice to never open up links in new browser windows.
1. Don't Make Users Think
Co-ordinate to Krug'south first law of usability, the web-folio should exist obvious and self-explanatory. When you're creating a site, your job is to get rid of the question marks — the decisions users need to make consciously, considering pros, cons and alternatives.
If the navigation and site architecture aren't intuitive, the number of question marks grows and makes information technology harder for users to comprehend how the system works and how to become from point A to indicate B. A clear structure, moderate visual clues and easily recognizable links can help users to discover their path to their aim.

Let's take a look at an example. Beyondis.co.uk claims to be "beyond channels, beyond products, across distribution". What does information technology mean? Since users tend to explore websites co-ordinate to the "F"-pattern, these iii statements would be the first elements users will see on the page once information technology is loaded.
Although the design itself is unproblematic and intuitive, to understand what the page is nearly the user needs to search for the reply. This is what an unnecessary question mark is. It's designer's job to make certain that the number of question marks is close to 0. The visual explanation is placed on the right manus side. But exchanging both blocks would increase usability.

ExpressionEngine uses the very same structure like Beyondis, but avoids unnecessary question marks. Furthermore, the slogan becomes functional as users are provided with options to try the service and download the free version.
Past reducing cerebral load you make it easier for visitors to grasp the thought behind the system. In one case y'all've achieved this, you tin can communicate why the system is useful and how users tin benefit from information technology. People won't utilize your web site if they can't detect their way around it.
2. Don't Squander Users' Patience
In every project when you are going to offer your visitors some service or tool, attempt to keep your user requirements minimal. The less action is required from users to examination a service, the more than probable a random visitor is to actually try information technology out. Beginning-time visitors are willing to play with the service, not filling long web forms for an account they might never employ in the future. Let users explore the site and discover your services without forcing them into sharing private data. It'south not reasonable to force users to enter an email address to test the feature.
Equally Ryan Singer — the developer of the 37Signals team — states, users would probably be eager to provide an email address if they were asked for information technology after they'd seen the feature work, so they had some idea of what they were going to arrive return.

Stikkit is a perfect example for a user-friendly service which requires almost nothing from the visitor which is unobtrusive and comforting. And that'southward what yous desire your users to experience on your spider web site.

Apparently, Mite requires more than. Even so the registration can exist done in less than thirty seconds — as the grade has horizontal orientation, the user doesn't even need to scroll the page.
Ideally remove all barriers, don't require subscriptions or registrations first. A user registration alone is plenty of an impediment to user navigation to cutting down on incoming traffic.
3. Manage To Focus Users' Attending
As websites provide both static and dynamic content, some aspects of the user interface attract attention more than others exercise. Evidently, images are more eye-communicable than the text — just equally the sentences marked every bit bold are more attractive than plain text.
The human eye is a highly non-linear device, and web-users can instantly recognize edges, patterns and motions. This is why video-based advertisements are extremely annoying and distracting, but from the marketing perspective they perfectly do the chore of capturing users' attention.

Humanized perfectly uses the principle of focus. The only element which is direct visible to the users is the word "gratis" which works attractive and appealing, merely still calm and purely informative. Subtle hints provide users with plenty information of how to find more about the "free" production.
Focusing users' attention to specific areas of the site with a moderate employ of visual elements can assistance your visitors to become from betoken A to point B without thinking of how it actually is supposed to be done. The less question marks visitors have, the ameliorate sense of orientation they take and the more than trust they tin develop towards the company the site represents. In other words: the less thinking needs to happen behind the scenes, the amend is the user experience which is the aim of usability in the starting time place.
4. Strive For Feature Exposure
Modernistic spider web designs are usually criticized due to their approach of guiding users with visually appealing ane-2-three-washed-steps, large buttons with visual furnishings etc. Merely from the design perspective these elements actually aren't a bad matter. On the contrary, such guidelines are extremely constructive as they atomic number 82 the visitors through the site content in a very simple and user-friendly way.

Dibusoft combines visual appeal with clear site construction. The site has ix main navigation options which are visible at the first glance. The choice of colors might be likewise light, though.
Letting the user see clearly what functions are available is a fundamental principle of successful user interface blueprint. It doesn't actually matter how this is achieved. What matters is that the content is well-understood and visitors feel comfortable with the fashion they interact with the system.
five. Make Use Of Effective Writing
Equally the Spider web is dissimilar from print, it'southward necessary to adjust the writing style to users' preferences and browsing habits. Promotional writing won't exist read. Long text blocks without images and keywords marked in bold or italics volition exist skipped. Exaggerated language will exist ignored.
Talk business. Avoid cute or clever names, marketing-induced names, company-specific names, and unfamiliar technical names. For instance, if you describe a service and want users to create an account, "sign upward" is better than "kickoff now!" which is once more improve than "explore our services".

Eleven2.com gets directly to the point. No beautiful words, no exaggerated statements. Instead a price: just what visitors are looking for.
An optimal solution for effective writing is to
- utilize curt and concise phrases (come to the point equally speedily as possible),
- use scannable layout (categorize the content, use multiple heading levels, apply visual elements and bulleted lists which break the flow of compatible text blocks),
- utilize plain and objective language (a promotion doesn't need to sound like ad; give your users some reasonable and objective reason why they should use your service or stay on your website)
half-dozen. Strive For Simplicity
The "keep it elementary"-principle (KIS) should exist the master goal of site design. Users are rarely on a site to enjoy the design; furthermore, in about cases they are looking for the information despite the pattern. Strive for simplicity instead of complexity.
From the visitors' point of view, the best site design is a pure text, without any advertisements or farther content blocks matching exactly the query visitors used or the content they've been looking for. This is ane of the reasons why a user-friendly print-version of web pages is essential for good user experience.

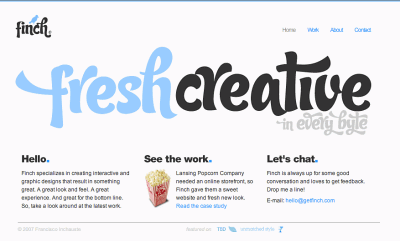
Finch clearly presents the information nearly the site and gives visitors a option of options without overcrowding them with unnecessary content.
seven. Don't Be Agape Of The White Space
Actually it'southward really hard to overestimate the importance of white space. Not only does it help to reduce the cognitive load for the visitors, but it makes it possible to perceive the data presented on the screen. When a new visitor approaches a blueprint layout, the outset matter he/she tries to practise is to browse the page and divide the content area into digestible pieces of information.
Complex structures are harder to read, scan, analyze and work with. If you accept the choice between separating 2 design segments past a visible line or by some whitespace, it's usually better to employ the whitespace solution. Hierarchical structures reduce complexity (Simon's Law): the amend you manage to provide users with a sense of visual hierarchy, the easier your content will be to perceive.

White space is proficient. Cameron.io uses white space every bit a master pattern chemical element. The consequence is a well-scannable layout which gives the content a dominating position information technology deserves.
8. Communicate Effectively With A "Visible Language"
In his papers on constructive visual communication, Aaron Marcus states three fundamental principles involved in the employ of the so-called "visible linguistic communication" — the content users see on a screen.
- Organize: provide the user with a clear and consistent conceptual structure. Consistency, screen layout, relationships and navigability are important concepts of organization. The same conventions and rules should exist applied to all elements.
- Economize: do the near with the least corporeality of cues and visual elements. Four major points to exist considered: simplicity, clarity, distinctiveness, and emphasis. Simplicity includes simply the elements that are most of import for advice. Clarity: all components should be designed so their pregnant is not cryptic. Distinctiveness: the important properties of the necessary elements should be distinguishable. Accent: the virtually important elements should be easily perceived.
- Communicate: lucifer the presentation to the capabilities of the user. The user interface must proceed in remainder legibility, readability, typography, symbolism, multiple views, and colour or texture in gild to communicate successfully. Use max. three typefaces in a maximum of 3 point sizes — a maximum of 18 words or l-80 characters per line of text.
9. Conventions Are Our Friends
Conventional design of site elements doesn't issue in a irksome web site. In fact, conventions are very useful as they reduce the learning curve, the need to effigy out how things work. For instance, information technology would exist a usability nightmare if all websites had unlike visual presentation of RSS-feeds. That's not that different from our regular life where nosotros tend to get used to bones principles of how we organize data (folders) or do shopping (placement of products).
With conventions you can proceeds users' conviction, trust, reliability and testify your credibility. Follow users' expectations — understand what they're expecting from a site navigation, text structure, search placement etc.
A typical example from usability sessions is to translate the page in Japanese (assuming your web users don't know Japanese, e.g. with Babelfish) and provide your usability testers with a task to find something in the page of unlike language. If conventions are well-applied, users will be able to accomplish a non-too-specific objective, even if they tin can't understand a word of information technology.
Steve Krug suggests that it's better to innovate only when you know you lot actually have a better idea, simply have advantages of conventions when you don't.
10. Test Early, Examination Often
This so-called TETO-principle should be practical to every web design project every bit usability tests oftentimes provide crucial insights into significant problems and problems related to a given layout.
Test non too late, not too picayune and not for the wrong reasons. In the latter case it's necessary to understand that most pattern decisions are local; that means that you tin can't universally answer whether some layout is amend than the other one as you need to analyze information technology from a very specific point of view (considering requirements, stakeholders, upkeep etc.).
Some important points to keep in heed:
- according to Steve Krug, testing i user is 100% better than testing none and testing one user early in the project is meliorate than testing l near the stop. Accoring to Boehm'southward start law, errors are most frequent during requirements and blueprint activities and are the more than expensive the afterwards they are removed.
- testing is an iterative process. That means that you design something, examination it, fix it and then test it again. There might be problems which haven't been institute during the first circular as users were practically blocked by other problems.
- usability tests ever produce useful results. Either you'll exist pointed to the bug you have or you lot'll be pointed to the absence of major design flaws which is in both cases a useful insight for your projection.
- co-ordinate to Weinberg's law, a programmer is unsuited to test his or her lawmaking. This holds for designers likewise. Afterwards yous've worked on a site for few weeks, you can't observe information technology from a fresh perspective anymore. You know how it is built and therefore you know exactly how it works — you lot have the wisdom contained testers and visitors of your site wouldn't have.
Bottom line: if you want a corking site, you've got to exam.
![]() (vf, il)
(vf, il)
Source: https://www.smashingmagazine.com/2008/01/10-principles-of-effective-web-design/
Posted by: frazierjointlaim79.blogspot.com


0 Response to "What Makes A Good Website Design"
Post a Comment